-
복습일지 대신 프로젝트일지 03(마지막!)개발일지 2021. 9. 27. 12:42
드디어 웹 메이킹 프로젝트가 끝났다!
일단은 http://qwqwca.shop/ 해당 링크에서 완성본을 볼 수 있다.
마지막 완성 단계에 앞서, 지난번 길 찾기 이후 더 큰 난관이 찾아왔다.
DB에서 가져온 휴게소 좌표를 이용해서 마커를 찍어야 하는데, 무슨 짓을 해도 DB 호출 함수에서 좌표만 빼서 만든 리스트의 인덱스가 존재하지 않는 문제가 있었다.
당장 익일 오후 제출이라 튜터님과 밤새 고민했지만 해결하지 못했던 상황,,
정리하자면,
리스트를 선언하고 ajax GET을 사용해서 불러온 DB(lat, lng)를 리스트에 push 넣어주고. for문으로 length를 호출했지만, 인덱스가 존재하지 않으니 length도 0 인 상황이었다.
중간에 많은 과정이 오갔지만 해결하지 못한 상태로 일단 취침.. 대체 이게 머선 일,,
걱정이 많았지만 마커 찍기는 결국 튜터님의 밤샘 노력으로 해결되었다.
함수 구조를 변경해서 coordinate를 만들어 오브젝트에 직접 접근하는 방법을? 사용하신 것 같다.
function make_list() { markers = []; $.ajax({ type: "GET", url: "/main_info", data: {}, success: function (response) { let parking = response['parking_all']; for (let i = 0; i < parking.length; i++) { let coordinate = parking[i]; let marker = make_marker(coordinate); console.log(marker); } } }) }; //coordinate를 이용하여 for문을 사용하는 것이 핵심이다. //마커 반복문 function make_marker(coordinate) { let marker = new naver.maps.Marker({ position: new naver.maps.LatLng(coordinate["lat"], coordinate["lng"]), map: map, }); markers.push(marker); return marker }마커 찍기를 해결해주신 코드 문
하지만 마커 찍기만 해결됐다고 모든 것이 해결된 것은 아니다. 이제,, 인포윈도우를 추가해야 한다..!
튜터님이 만들어주신 베이스에 내가 직접 인포윈도우를 작성해서 넣어보기로 하였다.
infos 리스트를 추가하고,, 넣어줄 html 모양도 짜고,, infowindow도 잘 호출해서 만들어냈다!
(물론 중간에 삽질 많이 함..)
// 리스트를 만들어서 마커와 info 넣어주는 함수 function make_list() { markers = []; infos = []; $.ajax({ type: "GET", url: "/main_info", data: {}, success: function (response) { let parking = response['parking_all']; for (let i = 0; i < parking.length; i++) { let coordinate = parking[i]; let marker = make_marker(coordinate); add_info(i, marker, coordinate) console.log(marker); } } }) }; //coordinate를 이용하여 for문을 사용하는 것이 핵심이다. //마커 반복문 function make_marker(coordinate) { let marker = new naver.maps.Marker({ position: new naver.maps.LatLng(coordinate["lat"], coordinate["lng"]), map: map, }); markers.push(marker); return marker } //info 모양 만드는 함수 //marker와 매치 시켜줘야함! function add_info(i, marker, coordinate) { let html_temp = ` <div class=\'wrap\'> <div class="box_card" id="card-${i}"> <div class="card"> <img class="card_image" src="${coordinate["menu_image"]}" alt="이미지없음"/> <div class="card_text"> <p style="font-size: 20px; font-weight: bold;">${coordinate["menu"]}  <span style="font-size: 15px; font-weight: normal">${coordinate["price"]}</span></p> <hr class="hr_style"> <p style="font-size: 15px;">${coordinate["menu_info"]}</p> <hr class="hr_style"> <div style="line-height: 15px" > <p style="font-weight: bold"> <span style="font-weight:bold">   ${coordinate["rest"]}</span></p> <p style="font-weight: bold">휴게소: <span style="font-weight: normal">   ${coordinate["name"]}</span></p> <p style="font-weight: bold">주    소: <span style="font-weight: normal">   ${coordinate["address"]}</span></p> <p style="font-weight: bold">연락처: <span style="font-weight: normal">   ${coordinate["number"]}</span></P> <p style="font-weight: bold">별    점: <span style="font-weight: normal">   ${coordinate["score"]}</span></p> </div> <hr class="hr_style"> <span style="font-weight: bold">더 알고 싶다면?</span><a href="${coordinate["url"]}"> 상세보기</a> </div> </div> <div style="font-size: 11px; color: #999999"> <p></p> <p>마커를 한번 더 누르면 창이 닫힙니다.</p> </div> </div> </div> `; let infoWindow = new naver.maps.InfoWindow({ content: '<div class="aa" style="width:400px;text-align:center;padding:10px;"><b>' + html_temp,}); infos.push(infoWindow); naver.maps.Event.addListener(marker, "click", function (e) { console.log("clicked", infoWindow.length); if (infoWindow.getMap()) { infoWindow.close(); } else { infoWindow.open(map, marker); // 표출 } }) }그렇게 해서 완성된 코드

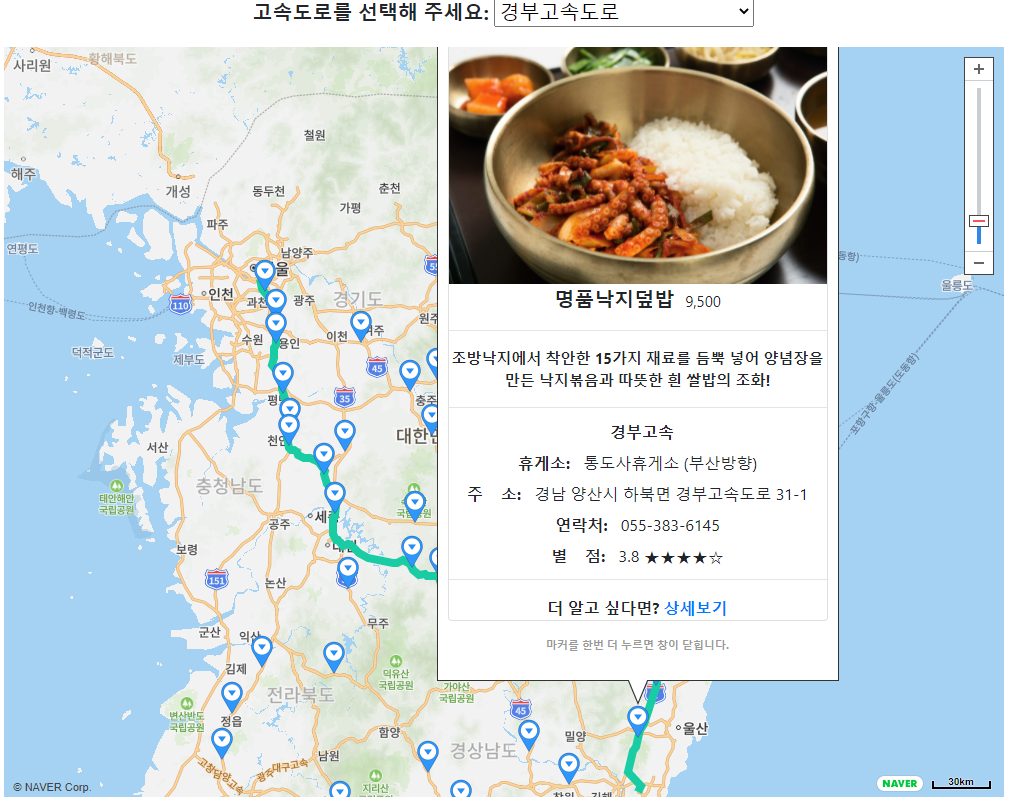
길 찾기+마커+인포 윈도 셋다 완벽하게 작동하고 있다.
로딩 창도 깔쌈하게 들어갔다.. 정말.. 다행이고,, 너무 힘들었어..
이번에도 힘냈고 코딩판을 찢어놓으셨다 뽜..ㅎ
어쨌든 마무리가 잘 되어서 팀원들이 마지막으로 다듬고 제출하는 데 성공했다!
'개발일지' 카테고리의 다른 글
유니티 게임개발일지(동영상) (0) 2021.10.17 로딩중... (0) 2021.09.16 복습일지 대신 프로젝트일지 02 (0) 2021.09.14 복습일지 대신 프로젝트일지 01 (0) 2021.09.08 복습일지 04 (0) 2021.09.05